-
Câu Hỏi
1868
-
Thành Viên
799
-
Wiki-Hỏi-Đáp.Org
Wiki Hỏi đáp trực tuyến là website chia sẻ kiến thức cộng đồng về tất cả lĩnh vực từ giáo dục, kinh tế, xã hội khoa học, đời sống, gia đình...
Liên hệ tại: Wikihoidap.org@gmail.com
Liên kết hữu ích bạn nên xem: Alo789
-
Theo dõi Wiki Hỏi đáp
-
Bản quyền tại DMCA
AJAX là gì? Tìm hiểu về AJAX và những điều bạn cần biết
AJAX là gì? Sẽ rất khó hiểu cho những ai mới nghe đến cụm từ này lần đầu tiên bởi họ sẽ có một loạt những câu hỏi đặt ra trong đầu.Đối với hầu hết chúng ta khi nghe từ này đều thấy rất lạ lẫm và khó hiểu. Tuy nhiên với dân lập trình thì cụm từ này lại khá quen thuộc. Vậy AJAX là gì?

Danh mục nội dung
Vậy trong bài viết này sẽ mang tới cho bạn đọc những thông tin chi tiết về những vấn đề xung quanh AJAX và giải nghĩa cụm từ này.
Ajax là gì?
Ajax là một khái niệm được viết tắt nên khi mới nghe đến sẽ khá xa lạ đối với nhiều người, đặc biệt là sự làm quen của những bạn mới học lập trình web. Tuy nhiên trên thực tế, ajax là một cụm từ viết tắt của chữ Asynchronous JavaScript and XML. Đây là một loại công nghệ giúp tạo ra những Web động mà hoàn toàn không reload lại trang. Đối với công nghệ web trong thời kỳ ngày nay thì ajax lại càng trở nên quan trọng và không thể thiếu bởi nó một phần làm cho website trở nên sinh động hơn.

Ajax được viết bằng ngôn ngữ Javascript nên được chạy trên client, tức là mỗi một máy sử dụng sẽ được chạy độc lập không hoàn toàn ảnh hưởng lẫn nhau. Cho tới nay có khá nhiều thư viện javascript như jQuery hay Angular đều hỗ trợ kỹ thuật này nhằm giúp người sử dụng thao tác dễ dàng hơn.
Tính ứng dụng của AJAX
Việc sử dụng Ajax sẽ giúp người dùng tối ưu hóa được trải nghiệm. Ajax được tạo ra để giải quyết các tình huống, thay vì tải lại toàn bộ trang trình duyệt thì ajax sẽ chỉ cập nhập những phần được thay đổi để tiết kiệm thời gian chờ đợi của người sử dụng và một lượng thông tin lớn khi ấy sẽ được gửi về từ máy chủ. Bên cạnh đó, AJAX còn được biết đến là ứng dụng giàu tính Internet và AJAX cũng không thể làm việc một cách độc lập, kỹ thuật mới này sử dụng kết hợp:
-
HTML với CSS trong việc hiển thị thông tin.
-
Sử dụng đối tượng XMLHttpRequest để nhận dữ liệu từ một Web Server một cách không đồng bộ.
-
Sử dụng mô hình DOM với sự trợ giúp của JavaScript để hiển thị/sử dụng dữ liệu.
-
JavaScript to make everything happen.
Như những thông tin trên đã nói, AJAX không thể làm việc một cách độc lập. Kỹ thuật mới này được sử dụng kết hợp với các công nghệ khác để tạo các trang web có tính tương tác cao. Các công nghệ này bao gồm JavaScript, mô hình DOM, CSS và đối tượng XMLHttpRequest. Nếu bạn đã đọc chương giới thiệu về loạt bài AJAX thì những yêu cầu cơ bản nhất để đọc và hiểu đó là bạn phải nắm vững JavaScript, CSS, HTML.
Tóm lại, bạn có thể hiểu một cách đơn giản về các tính năng mà AJAX làm việc bao gồm:
-
Gọi một sự kiện (event) trên trang web (trang web được tải xong, click button,…).
-
Một đối tượng XMLHttpRequest được tạo ra bởi JavaScript.
-
Đối tượng XMLHttpRequest gửi một request tới web server.
-
Server xử lý request.
-
Server gửi một response trả lại trang web.
-
Response này được đọc bởi JavaScript.
-
Cập nhật thay đổi lên trang web (không cần tải lại trang web).
Vậy AJAX mang lại những lợi ích gì?
-
Ajax được sử dụng để thực hiện cho cuộc gọi lại, đồng thời bao gồm cả việc truy xuất và lưu dữ liệu mà không gửi toàn bộ trang trở lại máy chủ bằng cách gửi lại một phần trang web đến máy chủ. Việc sử dụng mạng được giảm thiểu và các hoạt động diễn ra nhanh hơn. Trong các trang web băng thông hạn chế, điều này có thể cải thiện đáng kể hiệu suất mạng và dữ liệu được gửi đến và đi từ máy chủ một cách tối thiểu.
-
Thực hiện các cuộc gọi không đồng bộ: Ajax cho phép bạn thực hiện các cuộc gọi không đồng bộ đến một máy chủ web. Điều này giúp trình duyệt của người dùng tránh phải chờ tất cả dữ liệu đến trước khi cho phép người dùng hành động một lần nữa.
-
Thân thiện với người dùng: Vì không phải post lại trang lên server, các ứng dụng hỗ trợ Ajax sẽ luôn nhanh hơn và thân thiện với người dùng hơn.
-
Tăng tốc độ: Mục đích chính của Ajax là cải thiện tốc độ, hiệu suất và khả năng sử dụng của một ứng dụng web.
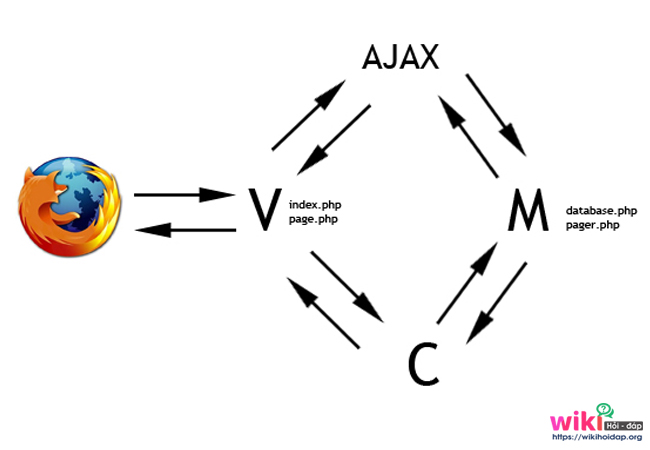
Cơ chế hoạt động của AJAX
Quá trình hoạt động của Ajax được diễn ra ở 2 giai đoạn:
-
Giai đoạn 1: Client (thường là trình duyệt) sẽ gửi một request theo dạng bất đồng bộ (Asynchronous) tới server. Được gọi là bất đồng bộ là bởi trang web trên trình duyệt vẫn duy trì hoạt động như bình thường cho tới khi server nhận được request từ phía client và trả về kết quả cho client.
-
Giai đoạn 2: sau quá trình ở giai đoạn 1, lúc này trình duyệt sẽ cập nhật nội dung trang web dựa trên kết quả được trả về.
Qua đó ta có thể thấy quá trình hoạt động của Ajax không làm gián đoạn tới sự hiển thị hay tương tác của trang web vào trước và trong thời gian trình duyệt gửi Ajax request tới server. Chính tính năng này sẽ giúp tăng trải nghiệm của người dùng và đồng thời tối ưu hóa tài nguyên trên server.

Các bước tạo một ứng dụng ajax như sau:
-
Tạo file1.php hiển thị ra trình duyệt
-
Tạo file2.php trả về kết quả
-
Viết xử lý ajax ở file1.php, đoạn ajax sẽ gọi đến file2.php để lấy nội dung sau đó xử lý theo yêu cầu.
JQuery Ajax và các phương thức bạn cần biết
Jquery cung cấp một số phương thức để thực hiện các chức năng ajax. Chúng ta có thể yêu cầu các text, HTML, XML và JSON từ server sử dụng cả giao thức HTTP GET và HTTP POST hoặc có thể lấy dữ liệu từ bên ngoài trực tiếp vào trong phần tử được chọn. Một số phương thức cơ bạn bạn có thể tham khảo như:
Phương thức jquery load
Phương thức load lấy dữ liệu từ server và trả dữ liệu cho phần tử được chọn.
Cú pháp:
$(selector).load(URL,data,callback);
-
URL: mà bạn muốn lấy dữ liệu.
-
Data: cặp key/value gửi đi cùng với yêu cầu.
-
Callback: tên của hàm sẽ được thực thi sau khi phương thức load hoàn thành.

Phương thức Post trong JQuery Ajax
Có tác dụng lấy dữ liệu từ server bằng phương thức HTTP POST REQUEST
Cú pháp:
$(selector).post(URL,data,function(data,status,xhr),dataType)
-
url: required , đường dẫn đến file cần lấy thông tin
-
data: không bắt buộc ,là một đối tượng object gồm các key : value sẽ gửi lên server
-
function(data, status , xhr): là function sẽ xử lý khi thực hiện thành công với các parameter
Phương thức Get trong Jquery Ajax
Là phương pháp lấy dữ liệu từ server bằng phương thức HTTP GET
Tương tự như phương thức Post , phương thức get có cú pháp là :
$.get(URL,data,function(data,status,xhr),dataType)
Function $.ajax()
Hàm $.ajax() của JQuery được sử dụng để thực hiện các request HTTP bất đồng bộ (async). Nó đã được thêm vào thư viện này từ rất lâu, tồn tại từ phiên bản 1.0. Ba hàm $.get(),$.post() và $.load() được đề cập ở trên có thể coi là một hàm $.ajax() với những thiết lập có sẵn. Dưới đây là dạng tổng quát của hàm $.ajax():
$.ajax(url[, options])
$.ajax([options])
Tham số url là một chuỗi chứa URL mà bạn muốn sử dụng AJAX để thực hiện request, trong khi đó tham số options là một object thuần chứa các thiết lập cho request AJAX đó.
Ở dạng đầu tiên, phương thức này thực hiện một request AJAX sử dụng tham số url và các cài đặt được chỉ định ở options. Ở dạng thứ hai, URL được chỉ định trong tham số options, hoặc có thể được lược bỏ trong trường hợp request này được gửi đến chính đường dẫn của trang hiện tại.
Danh sách các thiết lập sử dụng bởi hàm này sẽ được đề cập trong phần tiếp theo.
Danh sách các tham số option
Có rất nhiều các lựa chọn để bạn có thể thiết lập hàm $.ajax() hoạt động theo ý muốn của mình. Trong danh sách dưới đây, bạn có thể tìm các tên của option và mô tả của chúng theo thứ tự bảng chữ cái:
-
accepts: Nội dung được gửi trong request header giúp server biết được kiểu response server sẽ chấp nhận khi trả về.
-
async: Thiết lập giá trị false để thực hiện một request đồng bộ.
-
beforeSend: Một hàm pre-request gọi lại có thể dùng để điều chỉnh object jqXHR trước khi nó được gửi.
-
cache: Thiết lập giá trị false để buộc browser không lưu cache các trang được request.
-
complete: Một hàm ��ược thực thi khi request kết thúc (sau khi hàm gọi lại success và error được thực thi).
-
contents: Một object của string hoặc REGEX dùng để xác định xem JQuery sẽ phân tích response như thế nào.
-
contentType: Kiểu nội dung của dữ liệu được gửi lên server.
-
context: Một object được dùng làm ngữ cảnh (this) của tất cả các hàm gọi lại liên quan đến Ajax.
-
crossDomain: Thiết lập thuộc tính này là true để buộc thực hiện request chéo giữa các domain(như là JSONP) trên cùng một domain.
-
data: Dữ liệu được gửi lên server khi thực thi một request Ajax.
-
dataFilter: Một hàm được dùng để xử lý các dữ liệu response thuần của một XMLHttpRequest.
-
dataType: Kiểu của dữ liệu mong muốn được trả về từ server.
-
error: Một hàm sẽ được gọi khi request fails.
-
global: Dùng để thiết lập xem có gọi các hàm xử lý sự kiện Ajax toàn cục cho request này hay không.
-
headers: Một object để viết thêm vào các header gửi lên server.
-
ifModified: Thiết lập giá trị này là true nếu bạn muốn buộc JQuery nhận diện môi trường hiện tại là “local“.
-
jsonp: Một chuỗi dùng để override tên hàm gọi lại trong một request JSONP.
-
jsonpCallback: Chỉ định tên hàm gọi lại cho một request JSONP.
-
mimeType: Một chuỗi chỉ định kiểu mime dùng để override lại kiểu mime của XHR.
-
password: Mật khẩu được sử dụng với XMLHttpRequest cho response của một request yêu cầu xác thực truy nhập HTTP.
-
processData: Set giá trị này là false nếu bạn không muốn dữ liệu được truyền vào thiết lập data sẽ được xử lý và biến thành một query kiểu chuỗi.
-
scriptCharset: Thiết lập thuộc tính charset của một thẻ script dùng cho một request nhưng chỉ áp dụng khi transport script (ví dụ: request chéo giữa các domain với jsonp) được sử dụng.
-
statusCode: Một object chứa các mã HTTP ở dạng số và các hàm được gọi khi response trả về có chứa một mã tương ứng.
-
success: Một hàm được gọi khi request thành công.
-
timeout: Số được thiết lập chỉ định thời gian hết hạn cho một request.
-
traditional: Thiết lập giá trị true nếu bạn mong muốn param được serialize theo kiểu truyền thống.
-
type: Kiểu request muốn thực hiện, có thể là POST hay GET …
-
url: Chuỗi chứa URL mà request được gửi đến.
-
username: Tên người dùng được sử dụng với XMLHttpRequest cho response của một request yêu cầu xác thực truy nhập HTTP.
-
xhr: Một hàm gọi lại dùng để tạo một object XMLHttpRequest.
-
xhrFields: Một object các key-value được thiết lập cho object XHR native.


