-
Câu Hỏi
1868
-
Thành Viên
799
-
Wiki-Hỏi-Đáp.Org
Wiki Hỏi đáp trực tuyến là website chia sẻ kiến thức cộng đồng về tất cả lĩnh vực từ giáo dục, kinh tế, xã hội khoa học, đời sống, gia đình...
Liên hệ tại: Wikihoidap.org@gmail.com
Liên kết hữu ích bạn nên xem: Alo789
-
Theo dõi Wiki Hỏi đáp
-
Bản quyền tại DMCA
AMP là gì? Cách cài đặt AMP cho website nhanh và hiệu quả
Nếu để ý kỹ, bạn sẽ phát hiện rằng tại một số kết quả tìm kiếm ở Google sẽ có một ô nhỏ mờ mờ ở ngay bên cạnh. Đây thực chất là một phần của chiến dịch AMP của Google. Vậy AMP là gì và tác dụng của nó như thế nào?

Danh mục nội dung
AMP là gì và tác dụng của nó như thế nào, chúng ta sẽ cùng nhau tìm hiểu trong bài viết dưới đây.
AMP là gì?
APM viết tắt của Accelerated Mobile Pages, trang cho thiết bị di động được tăng tốc. Trang cho thiết bị di động được tăng tốc (AMP) là một sáng kiến mã nguồn mở để làm các web tải nhanh và có giao diện đẹp trên thiết bị di động ngay cả khi mạng chậm. Khi cấu trúc website của bạn đáp ứng đủ điều kiện của AMP project, nó sẽ được tối ưu, từ đó tăng tốc độ load trang trên các thiết bị di động.
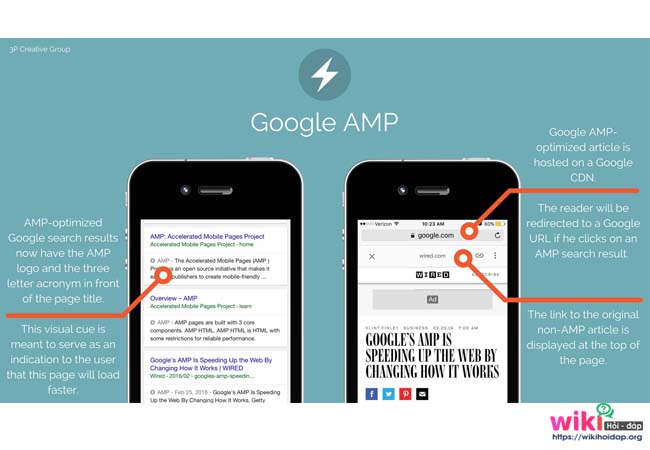
Thông thường, nếu bạn sử dụng di động thực hiện tìm kiếm một từ khóa nào đó trên Google và click vào kết quả mong muốn là một website nào đó, bạn phải chờ cho tới khi website đó load hết các thành phần (text, hình ảnh, video...) sau đó mới xem được nội dung. Còn nếu website đó được hỗ trợ AMP, nó sẽ xuất hiện rất nhanh giúp người dùng nhanh chóng đọc được nội dung website mà không phải chờ đợi nữa.
Lý do chính là bởi nó đã được lưu trong bộ nhớ Cache của Google AMP. Cho nên khi người dùng click vào đó xem, link hiển thị vẫn là link của bạn, còn text, hình ảnh họ đang xem thực tế là của Google xuất ra cho người dùng xem. Sở dĩ tốc độ website được load rất nhanh bởi máy chủ của Google rất mạnh và thiết bị của người dùng sẽ không phải mất quá nhiều thời gian để load dữ liệu như load website trên hosting của bạn.

Google AMP hoạt động như thế nào?
Câu hỏi này sẽ giúp bạn hiểu rõ hơn về lý do cho việc tại sao với AMP, bạn không cần mất quá nhiều thời gian để đợi một đường link load hết. Google AMP tạo ra phiên bản mới dành cho trang chứ không để trang web tải về tất các nguồn từ khắp mọi nơi chúng muốn như thông thường. Nó giúp tạo ra một HTML subset chỉ bao gồm những yếu tố nhất định và quan trọng nhất cần thiết để hiển thị nội dung. Phần code HTML lúc này sẽ được cache/lưu trữ bởi Google (hoặc bởi chính bạn) như là một phần tĩnh và mặc định. Khi website được hỗ trợ AMP thì mỗi lần ấm vào đường link, nó sẽ chỉ cần tải nội dung chính yếu mà không cần tải phần code đã được cache, góp phần tăng tốc độ tải web lên nhiều lần hơn. Ngoại trừ một số trường hợp được thỏa thuận trước, các nhà sản xuất bị cấm sử dụng JavaScript (thủ phạm chính gây ra vấn đề tải trang chậm) thì những trang web được lưu trữ trên máy chủ của Google thậm chí còn được tăng tốc nhanh hơn.
Phân tích kỹ thuật của Google AMP

Google AMP sử dụng 3 kỹ thuật cơ bản bao gồm:
-
Google AMP sử dụng kỹ thuật lazyload hình ảnh
-
Google AMP sử dụng kỹ thuật tải javascript bất đồng bộ async
-
Google AMP sử dụng kỹ thuật cdn để javascript nhanh chóng
Ưu điểm của AMP đối với SEO
-
Các trang dành cho thiết bị di động được tăng tốc (AMP) sẽ được ưu tiên tăng thứ hạng trong kết quả tìm kiếm của Google trên thiết bị di động.
-
Khi cài đặt AMP, trang web của bạn sẽ tăng tốc độ tải trang so với trang web không cài AMP từ 15-85%, đồng nghĩa với việc tăng lượt truy cập trang web và lượt xem quảng cáo.
-
Sử dụng trang AMP sẽ giúp bạn rút gọn, tinh giảm các CSS.

Cách cài đặt AMP cho website
Hiện nay có 2 cách cài đặt AMP cho trang web của bạn là:
-
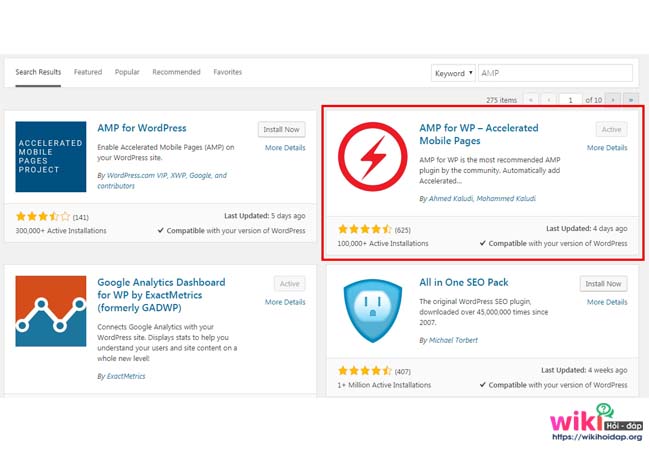
Sử dụng Plugin AMP dành cho các trang web mã nguồn mở WordPress.
-
Nếu bạn không sử dụng mã nguồn WordPress thì có thể làm theo hướng dẫn trực tiếp từ trang Google Search guidelines for AMP pages.
Sau đây là hướng dẫn cài đặt AMP cho website theo từng cách:

Cách 1: Truy cập vào trang Google Search guidelines for AMP pages
Trước khi cài ,húng ta phải kiểm tra xem trang web của bạn được cài đặt AMP chưa bằng cách: Truy cập vào trang quản lý trang web của bạn trong Google webmaster tool → Bảng điều khiển → giao diện tìm kiếm → trang dành cho thiết bị di động được tăng tốc.
Nếu website của bạn chưa được cài đặt AMP, hãy click vào Bắt đầu với AMP và làm theo hướng dẫn của Google.
Lưu ý: Cách làm này phải thật cẩn thận, nếu làm không đúng các bước thì những bài viết mới sẽ không được Google index.
Cách 2: Sử dụng Plugin AMP
Đang sử dụng mã nguồn WordPress là một lợi thế giúp bạn có thể dễ dàng cài đặt AMP cho trang chỉ với vài thao tác cơ bản, vô cùng nhanh chóng với Plugin AMP được tích hợp sẵn. Bạn hãy tải Plugin AMP và tiến hành cài đặt trang theo hướng dẫn như sau:
-
Bước 1: Tải Plugin và cài đặt.
-
Bước 2: Để kiểm tra trang web của bạn đã cài đặt AMP thành công hay chưa các bạn truy cập vào một bài viết bất kỳ trên trang web và thêm “/amp” vào cuối đường dẫn.
Chú ý: Hiện nay AMP chỉ áp dụng cho các bài post, chưa áp dụng cho các page trên trang web.
Khi cài đặt AMP cho trang web của bạn, bạn cần đợi cho Google cập nhập mất khoảng vài hôm, chính vì thế, hãy kiểm tra thường xuyên trong Google webmaster tool để cập nhật các thông báo mới nhất.
Bên cạnh khái niệm, cách cài đặt của AMP thì Website hay WordPress cũng là những cái tên cần phải định nghĩa rõ. Vậy chúng là gì?
-
Website (tạm dịch là “trang mạng” hay còn được biết đến với cái tên “trang web” là một tập hợp các trang web con, bao gồm văn bản, hình ảnh, video, flash,... Website chỉ nằm trong một tên miền hoặc tên miền phụ lưu trữ trên các máy chủ chạy online trên đường truyền World Wide của Internet.
-
WordPress là một phần mềm nguồn mở (Open Source Software 1) được viết bằng ngôn ngữ lập trình website PHP và sử dụng hệ quản trị cơ sở dữ liệu MySQL, cũng là bộ đôi ngôn ngữ lập trình website thông dụng nhất hiện tại. WordPress còn được biết đến là một mã nguồn mở bằng ngôn ngữ PHP để hỗ trợ tạo blog cá nhân, và hiện nay, nó được rất nhiều người sử dụng ủng hộ về tính dễ sử dụng, nhiều tính năng hữu ích.
Trên đây là những thông tin cơ bản về AMP, Website và WordPress. Có thể thấy, những lợi ích tuyệt vời mà AMP mang lại là không thể phủ nhận, và chắc chắn rằng bạn sẽ có những trải nghiệm thật tuyệt vời nếu như website của bạn nhận được sự hỗ trợ của AMP. Hy vọng thông qua bài trên, các bạn đã có cho mình cái nhìn tổng quan và cụ thể về công cụ tuyệt vời này. Chúc bạn thành công!


