-
Câu Hỏi
1868
-
Thành Viên
799
-
Wiki-Hỏi-Đáp.Org
Wiki Hỏi đáp trực tuyến là website chia sẻ kiến thức cộng đồng về tất cả lĩnh vực từ giáo dục, kinh tế, xã hội khoa học, đời sống, gia đình...
Liên hệ tại: Wikihoidap.org@gmail.com
Liên kết hữu ích bạn nên xem: Alo789
-
Theo dõi Wiki Hỏi đáp
-
Bản quyền tại DMCA
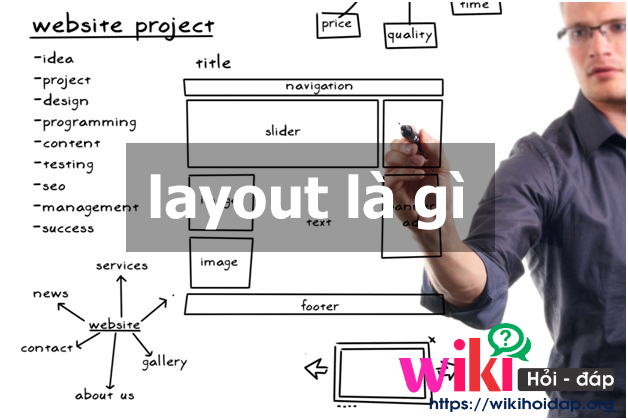
Layout là gì? Tìm hiểu những hệ thống Layout thông dụng trong thiết kế
Thực tế ở nước ta việc sử dụng Layout đã khá phổ biến. Tuy nhiên, nhiều người trong chúng ta khi nhắc đến Layout đều cảm thấy rất mơ hồ. Không hiểu Layout là gì? Tầm quan trọng của Layout trong thiết kế đồ họa? Có những hệ thống layout nào trong thiết kế?

Layout chính là dàn trang, sắp xếp lại các yếu tố đồ họa một cách khoa học và mỹ thuật
Danh mục nội dung
Layout là gì?
Layout hay còn gọi là dàn trang, sắp xếp lại các yếu tố đồ họa, các chi tiết thiết kế để tạo sự nhất quán cho toàn bộ ấn phẩm.
Chẳng hạn như khi bạn thiết kế, trình bày tài liệu bạn sẽ phải chỉnh tỷ lệ căn lề, khoảng cách giữa các đoạn, vị trí các đoạn văn bản, màu sắc, bố trí chân trang và đầu trang, khoảng trắng, ảnh….đều là những công việc quan trọng nằm trong phần Layout.
Khi thiết kế người thiết kế đồ họa sẽ dựa vào thông tin để được yêu cầu để chủ động bố trí, sắp xếp lại các trang cho hợp lý. Layout cũng giống như công việc xếp hình vậy, nó tiêu tốn khá nhiều thời gian và công sức. Nhiều lúc chữ quá nhiều, hoặc chỉ có ảnh mà không có chữ, hoặc chỉ toàn là ảnh.
Thế nên, người thiết kế phải nhào nặn, sắp xếp sao cho khoa học và thẩm mỹ. Đối với những thông tin dài như tạp chí, Catalog người ta thường thiết kế bố cục Layout đồng nhất về hình ảnh, màu sắc, số trang, cỡ chữ…xuyên suốt từ đầu đến cuối.
Một Layout thường bố trí các phần sau:
- Main: Các nhà thiết kế sẽ phân vùng toàn bộ nội dung của một trang.
- Head: Phân vùng nội dung đầu tiên của trang.
- Head – link: Phân vùng các liên kết đầu trang.
- Left: Phân vùng các nội dung bên trái.
- Right: Phân vùng các nội dung bên phải.
- Content: Phân vùng nội dung trọng tâm.
- Footer: Phân vùng nội dung cuối trang.
Layout đóng vai trò quan trọng như thế nào trong thiết kế đồ họa?
Như đã nói ở trên Layout là công việc sắp xếp lại các yếu tố một cách hợp lý để nêu bật được một chủ đề nào đó. Nếu hiểu sai về Layout thì có khả năng các thông điệp muốn truyền tải sẽ không được làm rõ. Điều này sẽ gây ra sự lãng phí với tất cả các chi tiết quảng cáo.
Hầu như các nhà thiết kế, các nhà quảng cáo đều lấy “Z” Layout làm giải pháp tiêu chuẩn. Đây là một dạng của cấu trúc hình Z chính là đường dẫn để người đọc có thể xem được các thông tin trên cùng một trang hoặc một bản thiết kế.

Nếu Layout tốt sẽ giúp truyền tải thành công thông điệp đến với khách hàng
Nếu Layout tốt sẽ giúp các mảnh ghép có sự liên kết mạnh mẽ để làm bật lên thông tin tổng quát. Sự thành công của một Layout phụ thuộc vào sự sắp xếp các yếu tố, sự pha trộn một cách hài hòa. Đây là một trong những yếu tố cần thiết trong thiết kế.
Bạn phải nắm được các nguyên tắc cơ bản để bố trí Layout hài hòa. Đồng thời, biết cách sử dụng các yếu tố đó một cách hiệu quả về sự cân bằng, cân chỉnh tỷ lệ, trình tự, điểm nhấn và sự gắn kết của các yếu tố.
Xây dựng hệ thống Layout và bố cục có những cấu trúc thông dụng nào?
Trong thiết kế thường gặp những hệ thống Layout và bố cục rất thông dụng. Đó là những cấu trúc nào? Cùng tìm hiểu nhé!
The grid – Hệ thống lưới
Hệ thống lưới đóng vai trò rất quan trọng trong thiết kế đồ họa. Nó giúp các nhà thiết kế xác định vị trí nào nên đặt nội dung nào. Từ đó quá trình Layout diễn ra nhanh chóng hơn.
Hầu hết các nhà thiết kế chuyên nghiệp, giàu kinh nghiệm đều thấy hệ thống lưới vô hình tồn tại trong đầu họ mỗi lần thiết kế. Đơn giản vì họ thích hệ thống Layout này, nó làm cho các sản phẩm thiết kế trông ấn tượng và có tính ứng dụng cao hơn.
Hệ thống lưới không chỉ giúp ích cho quá trình thiết kế mà còn cả quá trình tạo ra thiết kế đó nữa. Giả sử bạn đang thiết kế nhiều tấm Poster cho một sự kiện nào đó. Bạn hãy bám sát vào hệ thống lưới để tạo ra sự nhất quán trong các Poster của mình. Hơn thế, hệ thống Layout lưới còn giúp bạn tiết kiệm rất nhiều thời gian và công sức để chỉnh sửa sau này.

Hệ thống layout lưới giúp quá trình thiết kế diễn ra nhanh chóng và hiệu quả hơn
Hệ thống Layout có những yếu tố chính phụ
Hầu hết người xem khi tiếp xúc với một bản thiết kế đều cần có khoảng trống hoặc một điểm nhấn nổi bật để tập trung. Nếu không họ chỉ nhìn thoáng qua thiết kế rồi quên hẳn nó chỉ vài giây sau đó.
Để truyền tải đầy đủ thông điệp đến người xem đâu là điểm nhấn, đâu là vật thể chính bạn cần sử dụng hệ thống Layout có yếu tố chính phụ và cân bằng. Trước khi bắt tay vào thiết kế, bạn cần xác định rõ điểm nhấn trung tâm, nơi sẽ tập trung ánh mắt người nhìn dựa trên cấu trúc của hệ thống bố cục.
Hệ thống Layout có sự cân bằng
Mọi thứ trong cuộc sống này đều hướng đến sự cân bằng, thiết kế cũng không ngoại lệ. Các nhà thiết kế luôn phải thay đổi các yếu tố trong sản phẩm để hướng tới sự cân bằng. Bởi thiết kế không đạt được sự cân bằng sẽ khiến người xem vô cùng “nhức mắt”.
Trong thiết kế, các khoảng trắng cũng vô cùng quan trọng. Nó giúp các chi tiết khác có khoảng trống để thở và tạo sự cân bằng trong các sản phẩm thiết kế.
Hệ thống quy tắc 1 phần 3
Cũng giống như trong nhiếp ảnh, quy tắc 1/3 cũng là một trong những hệ thống Hệ thống Layout có quan trọng. Nó sẽ giúp bạn tạo ra một bố cục tuyệt vời trong thiết kế để thu hút người xem hơn. Đây là quy tắc cơ bản giúp sản phẩm của bạn gia tăng hiệu quả và có tính ứng dụng cao.
Khi thiết kế bạn chia thành 3 cột, 3 hàng, tại các điểm giao nhau giữa cột và hàng hãy đặt các chủ đề chính và các yếu tố hỗ trợ. Nếu như bạn đang gặp vấn đề trong việc tạo sự cân bằng thì quy tắc 1/3 chính là “vị cứu tinh” tuyệt vời.
Hệ thống Layout có các yếu tố là số lẻ
Các sản phẩm thiết kế có sử dụng quy tắc số lẻ sẽ hướng ánh nhìn của người xem vào một điểm. Bởi hệ thống Layout có sử dụng các yếu tố là số lẻ thường mang lại hiệu quả cao. 2 vật thể bên ngoài tạo ra sự cân bằng cho điểm tập trung ở giữa. Đồng thời, quy tắc này khiến các sản phẩm thiết kế trông tự nhiên và cuốn hút hơn.
Giờ bạn đã hiểu Layout là gì rồi chứ? Một Layout đẹp sẽ tạo ra một Website thành công, từ đó sẽ thu hút khách hàng tiềm năng và giúp người dùng ấn tượng hơn với Website của bạn.


