-
Câu Hỏi
1868
-
Thành Viên
799
-
Wiki-Hỏi-Đáp.Org
Wiki Hỏi đáp trực tuyến là website chia sẻ kiến thức cộng đồng về tất cả lĩnh vực từ giáo dục, kinh tế, xã hội khoa học, đời sống, gia đình...
Liên hệ tại: Wikihoidap.org@gmail.com
Liên kết hữu ích bạn nên xem: Alo789
-
Theo dõi Wiki Hỏi đáp
-
Bản quyền tại DMCA
Prototype là gì? Một số thuật ngữ khi học lập trình JavaScript
Trong Javascript, tất cả các object đều có một prototype, và các thuộc tính (properties) cùng với phương thức (methods) từ prototype này đều được các object kế thừa lại. Vậy Prototype là gì? Một số thuật ngữ khi học lập trình JavaScript

Danh mục nội dung
Prototype là gì?
Có thể nhận thấy rằng trong Javascript, ngay chính bản thân prototype là một đối tượng object và được gọi là prototype object (đối tượng prototype). (Bạn cần chú ý điều này để không bị lẫn với thuộc tính prototype của function)
Trong Javascript, tất cả các object đều có một prototype, và các thuộc tính (properties) cùng với phương thức (methods) từ prototype này đều được các object kế thừa lại.

Prototype object
Trước hết, ta hãy cùng xem xét function sau:
function Person(firstName, lastName) {
this.firstName = firstName;
this.lastName = lastName;
}
Khi Function Person được tạo ra thì nó sẽ có một Property có tên là Prototype (cần chú ý rằng function trong JavaScript cũng là một Object). Property này là một Object mà ban đầu chỉ có chứa một Property là Constructor trỏ ngược lại function Person. Sau đó, sử dụng từ khóa New để gọi function Person, ta sẽ tạo ra được Object mới có các Property kế thừa từ Peron.prototype.
Nếu muốn kiểm tra, hãy thêm một Method là showFullName() vào Person.prototype như sau:
Person.prototype.showFullName = function() {
console.log(this.firstName ' ' this.lastName);
}
var selena = new Person('Selena', 'Doan');
console.log(selena); // Person {firstName: "Selena", lastName: "Doan"}
selena.showFullName(); // Selena Doan
Person.prototype còn có cách gọi khác là Prototype Object hoặc Prototype của Object Selena, cũng như bất kỳ Object nào được tạo với cú pháp new Person(...).
var brooklyn = new Person('Brooklyn', 'Nguyen');
console.log(brooklyn); // Person {firstName: "Brooklyn", lastName: "Nguyen"}
brooklyn.showFullName(); // Brooklyn Nguyen
Thực tế là Method showFullName() có thể được khai báo ngay bên trong function Person. Tuy nhiên, theo nguyên lý Don't Repeat Yourself - DRY, Method showFullName() được đưa lên Person.prototype để các object kế thừa lại, vì nó giống nhau ở mọi Object. Và đó cũng là một trong số các Best Practice trong JavaScript: constructor chỉ khởi tạo các Property riêng biệt cho mỗi Object được tạo, còn các Method áp dụng chung cho mọi Object sẽ được tạo ở Prototype.
function Person(firstName, lastName) {
this.firstName = firstName;
this.lastName = lastName;
this.friends = [];
}
Person.prototype.showFullName = function() {
console.log(this.firstName ' ' this.lastName);
}
Person.prototype.addFriend = function(friend) {
this.friends.push(friend);
}
var thuthao = new Person('Thao', 'Nguyen');
var selena = new Person('Selena', 'Doan');
var miley = new Person('Miley', 'Pham');
console.log(thuthao.friends); // [];
thuthao.addFriend(selena);
thuthao.addFriend(miley);
console.log(thuthao.friends); // [Person, Person]
Trong JavaScript, người ta cũng xây dựng các Object mặc định có sẵn theo cách tương tự như vậy. Một ví dụ cụ thể như để tạo Prototype của các Object, bạn cần thêm cú pháp New Object() hoặc {} là Object.prototype, tạo các Array với cú pháp New Array() hoặc [] là Array.prototype và các Object khác như RegExp hay Date cũng sẽ tương tự như thế. Object.prototype được kế thừa bởi mọi Object và bản thân nó không có Prototype (nói một cách ngắn gọn, prototype của nó là null).
Thực tế Prototype của một Object không thể truy cập được và chúng ta cũng không cần thiết phải dùng đến, tuy nhiên, bạn vẫn có thể truy cập vào Prototype của một Object bằng một số cách như trong Chrome thông qua một property "giả" là __proto__.
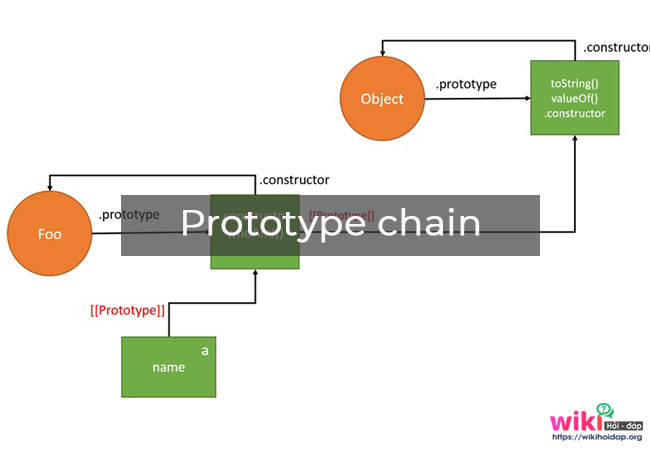
Prototype chain
Prototype Chain có cơ chế rất đơn giản: JavaScript Engine sẽ tìm Property của một Object bên trong chính Object đó khi chúng ta truy cập vào Property này. Nó sẽ tìm tiếp lên trên Prototype của Object nếu không có và cứ tiếp tục như thế cho đến khi gặp Object.prototype thì dừng và cho ra kết quả hoặc sẽ hiện undefined nếu không tìm thấy.

Ví dụ:
var obj1 = { a: 1 };
var obj2 = Object.create(obj1);
obj2.b = 2;
console.log(obj1.a); // 1
console.log(obj2.a); // 1
console.log(obj2.b); // 2
console.log(obj2.c); // undefined
Trong ví dụ trên, Object.create() sẽ tạo một Object mới Obj2 với Prototype là obj1. Và như đã thấy, mặc dù Obj2 không có Property a, nhưng chúng ta vẫn có thể truy cập nó nhờ vào cơ chế Prototype Chain.
JavaScript là gì?
JavaScript là ngôn ngữ lập trình được phần lớn các trình duyệt web như Chrome, Firefox, Safari, Internet Explorer, Edge, Opera,... và các trình duyệt di động cho điện thoại thông minh hỗ trợ.
Với các chức năng như tự động cập nhật các trang web, cải tiến giao diện người dùng như menu và hộp thoại, animations, đồ họa 2D và 3D, bản đồ tương tác, trình phát video… JavaScript sẽ cung cấp cho người dùng trải nghiệm thân thiện hơn khi sử dụng các website. Chế độ sử dụng JavaScript này trong trình duyệt web cũng được gọi là javascript phía máy khách.

Các lợi thế của JavaScript là gì?
-
Sự tương tác Server ít hơn: Bạn có thể xác nhận được đầu vào (input) người sử dụng trước khi gửi trang tới Server, vì vậy sẽ tiết kiệm lưu lượng tải ở Server, nói một cách dễ hiểu là Server của bạn tải ít hơn.
-
Khách truy cập có thể nhận được phản hồi ngay lập tức: Người truy cập sẽ không mất thời gian chờ tải lại một trang web để thấy xem liệu họ có quên nhập cái gì đó không.
-
Tăng khả năng tương tác: Có thể tạo ra các giao diện phản ứng lại mỗi khi người dùng thực hiện việc rê chuột qua hoặc kích hoạt chúng thông qua bàn phím.
-
Giao diện phong phú hơn: Khách truy cập sẽ được trải nghiệm site với một Rich Interface (Giao diện giàu tính năng) nhờ việc sử dụng các mục trong JavaScript như các thành phần Drag và Drop (DnD) và các con trượt (Slider).
Hạn chế của JavaScript là gì?
JavaScript không thể biến thành một ngôn ngữ chương trình chính thức (full-fledged). Nó thiếu các tính năng quan trọng sau:
-
Do vấn đề bảo mật nên Client-side JavaScript không cho phép đọc và ghi các file.
-
mạng các ứng dụng không thể kết nối được với nhau nếu sử dụng JavaScript bởi vì không có những hỗ trợ có sẵn.
-
JavaScript không có bất kỳ khả năng đa luồng hoặc đa xử lý.
TypeScript là gì?
TypeScript là một dự án mã nguồn mở được phát triển bởi Microsoft. TypeScript được đánh giá là một phiên bản nâng cao của Javascript nhờ phát triển thêm những tính năng bổ sung mà không có ở Javascript như tùy kiểu tĩnh và lớp hướng đối tượng. Các ứng dụng chạy ở client-side (Angular2) và server-side (NodeJS) có thể được phát triển nhờ TypeScript.

Những lý do nên sử dụng TypeScript là gì?
-
Những dự án lớn phát triển một cách dễ dàng hơn: TypeScript giúp chúng ta dễ dàng phát triển các dự án lớn nhờ những đặc tính là sử dụng các kỹ thuật mới nhất và lập trình hướng đối tượng.
-
Nhiều Framework lựa chọn: Hiện nay các Javascript Framework đã dần khuyến khích nên sử dụng TypeScript để phát triển, ví dụ như AngularJS 2.0 và Ionic 2.0.
-
Hỗ trợ các tính năng trong phiên bản mới nhất của Javascript: Trong TypeScript, các kỹ thuật mới nhất của Javascript luôn được đảm bảo sử dụng đầy đủ .
-
Là mã nguồn mở: Bạn hoàn toàn có thể sử dụng TypeScript mà không phải trả khoản phí nào vì đây là một mã nguồn mở, ngoài ra nó còn được cộng đồng hỗ trợ.
-
TypeScript là Javscript: Bản chất của TypeScript là biên dịch tạo ra các đoạn mã javascript nên bất kỳ ở đâu có hỗ trợ biên dịch Javascript thì bạn đều có thể chạy ở đó. Ngoài ra sử dụng trộn lẫn cú pháp của Javascript vào bên trong TypeScript là cách nhiều lập trình viên lựa chọn để tiếp cận TypeScript dễ dàng hơn.


