-
Câu Hỏi
1868
-
Thành Viên
799
-
Wiki-Hỏi-Đáp.Org
Wiki Hỏi đáp trực tuyến là website chia sẻ kiến thức cộng đồng về tất cả lĩnh vực từ giáo dục, kinh tế, xã hội khoa học, đời sống, gia đình...
Liên hệ tại: Wikihoidap.org@gmail.com
Liên kết hữu ích bạn nên xem: Alo789
-
Theo dõi Wiki Hỏi đáp
-
Bản quyền tại DMCA
ReactJS là gì? Tại sao ReactJS lại được ưa chuộng đến vậy?
ReactJS là một trong những cái tên vô cùng nổi tiếng trong cộng đồng dân Developer. Vậy ReactJS là gì và tại sao ReactJS lại trở nên phổ biến như vậy? React là một thư viện JavaScript để xây dựng giao diện người dùng. Nó được duy trì bởi Facebook và một cộng đồng gồm các nhà phát triển và công ty cá nhân. React có thể được sử dụng làm cơ sở trong việc phát triển các ứng dụng một trang hoặc di động.

Danh mục nội dung
ReactJS là gì?
ReactJS là một thư viện Javascript đang nổi lên trong những năm gần đây với xu hướng Single Page Application. Không giống như những framework khác cố gắng hướng đến một mô hình MVC hoàn thiện, ReactJS gây ấn tượng với sự đơn giản và dễ dàng phối hợp với những thư viện Javascript khác. Nếu như AngularJS là một Framework cho phép nhúng code Javascript trong code html thông qua các attribute như ng-model, ng-repeat...thì với react là một library cho phép nhúng code html trong code javascript nhờ vào JSX, giúp bạn có thể dễ dàng lồng các đoạn HTML vào trong JS.Tích hợp giữa javascript và HTML vào trong JSX làm cho các component dễ hiểu hơn.

React là gì?
React là một thư viện UI cho phép hỗ trợ việc xây dựng những thành phần (components) UI có tính tương tác cao, có trạng thái và có thể sử dụng lại được được phát triển tại Facebook.
Không giống như những framework khác, React không chỉ hoạt động trên phía client, mà còn được render trên server và có thể kết nối với nhau, chính vì thế đã gây ấn tượng mạnh mẽ đối với người sử dụng. React so sánh sự thay đổi giữa các giá trị của lần render này với lần render trước và cập nhật ít thay đổi nhất trên DOM.
Một số khái niệm cơ bản khác trong ReactJS
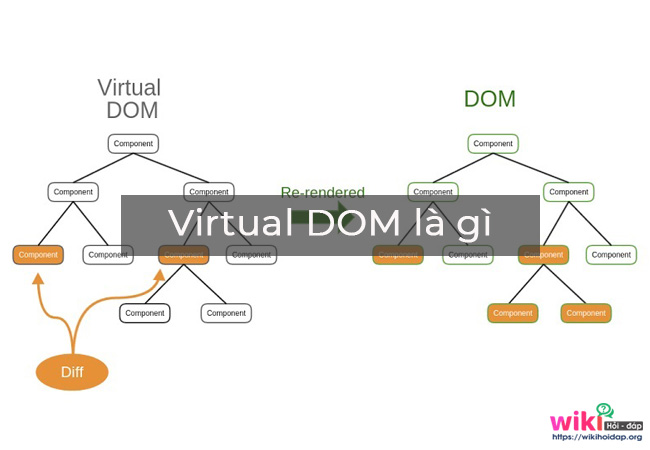
Virtual DOM là gì

Việc chỉ node gốc mới có trạng thái và khi nó thay đổi sẽ tái cấu trúc lại toàn bộ, đồng nghĩa với việc DOM tree cũng sẽ phải thay đổi một phần, điều này sẽ ảnh hưởng đến tốc độ xử lý đã gây nên nhiều bất tiện cho người dùng trong quá trình sử dụng. Và công nghệ Virtual DOM đã giúp ReactJS cải thiện được vấn đề này.
Virtual DOM là một object Javascript, trong mỗi object chứa đầy đủ thông tin cần thiết để tạo ra một DOM, khi dữ liệu thay đổi nó sẽ tính toán sự thay đổi giữa object và tree thật, điều này sẽ giúp tối ưu hoá việc re-render DOM tree thật.
JSX là gì

JSX là một dạng ngôn ngữ cho phép viết các mã HTML trong Javascript. Những đặc điểm tuyệt vời của JSX phải kể đến:
-
Nhanh hơn: JSX thực hiện tối ưu hóa trong khi biên dịch sang mã Javacsript, và các mã này cho thời gian thực hiện nhanh hơn nhiều so với một mã tương đương viết trực tiếp bằng Javascript.
-
An toàn hơn: Trái ngược hoàn toàn với Javascript, JSX là kiểu statically-typed, nghĩa là nó được biên dịch trước khi chạy, giống như Java, C++. Vì thế các lỗi sẽ được phát hiện ngay trong quá trình biên dịch. Ngoài ra, nó cũng cung cấp tính năng gỡ lỗi khi biên dịch rất tốt, giúp người dùng có thể đem đến chất lượng tốt nhất cho công việc.
-
Dễ dàng hơn: JSX kế thừa dựa trên Javascript, vì vậy rất dễ dàng để cho các lập trình viên Javascript có thể sử dụng.
Components là gì

Nếu như các framework khác dùng template thì React lại được xây dựng xung quanh các component. Trong một component có thể chứa các thành phần khác, và chúng ta có thể tái sử dụng một component ở nhiều nơi, với các trạng thái hoặc các thuộc tính khác nhau. Mỗi component trong React có một trạng thái riêng, có thể thay đổi, và React sẽ thực hiện cập nhật component dựa trên những thay đổi của trạng thái. Components là một điểm sáng của ReactJS bởi chúng giúp bảo trì mã code khi làm việc với các dự án lớn.
Props và State
-
Props: giúp các component tương tác với nhau, component nhận input gọi là props, và trả thuộc tính mô tả những gì component con sẽ render. Prop là bất biến.
-
State: thể hiện trạng thái của ứng dụng, khi State thay đổi thì component đồng thời render lại để cập nhật UI.
Tại sao ReactJS lại được ưa chuộng?
ReactJS được ưa chuộng chính là bởi những tính năng tuyệt vời của nó:
-
ReactJS cho phép Developer viết ứng dụng trực tiếp trên JavaScript. Không chỉ vậy, reactJS còn sử dụng JSX – một trong những tính năng không chỉ làm cho ReactJS dễ dàng mà còn thú vị hơn. Developer giờ đây có thể tạo nên một tính năng mới và có thể xem nó xuất hiện ngay trong thời gian thực, giúp Developer có thể được đưa trực tiếp các đoạn HTML vào JavaScript.
-
Cho phép Developer phá vỡ những cấu tạo UI phức tạp thành những component độc lập. Developer sẽ không phải lo lắng về tổng thể ứng dụng web bởi giờ đây, họ đã có thể dễ dàng chia nhỏ các cấu trúc UI/UX phức tạp thành từng component đơn giản hơn.
-
Thông qua Props, các component có thể kết nối với nhau bằng cách sử dụng data tùy biến. Điều này giúp chuyển các dữ liệu đã được tùy biến đến một UI component cụ thể.
-
Tính năng State trong ReactJS giúp điều chỉnh trạng thái cho các component (child) nhận data từ một component nguồn (parent). Developer có thể thay đổi trạng thái cho nhiều component (child) trên ứng dụng nhưng không ảnh hưởng tới component gốc (parent) đang ở trạng thái Stateful.
-
React cung cấp nhiều công cụ out-of-the-box: Khi bạn bắt đầu những chuyến phiêu lưu với React, đừng quên cài đặt extension chính thức của React Chrome, nó giúp debug app nhanh hơn. React cũng giúp chúng ta update các Views với Flux – mô hình kiến trúc để thiết kế UI do Facebook đề xuất nhằm kiểm soát workflow của chương trình.
ReactJS lý tưởng cho các doanh nghiệp

Tại sao lại nói như vậy? Theo các chuyên gia đánh giá, ReactJS là một công cụ tuyệt vời giúp doanh nghiệp vượt qua đối thủ khi cạnh tranh về mảng thiết kế các ứng dụng web bởi:
-
Ứng dụng được tạo ra bởi ReactJS với cấu trúc UI tốt hơn giúp nâng cao và tối ưu hóa UX. Đó là lý do chính giúp cho các doanh nghiệp có thể dễ dàng tăng tương tác của người dùng, tỉ lệ click và tỉ lệ chuyển đổi (conversion) trên trang web của mình.
-
Hiệu suất kinh doanh khi có dùng ứng dụng của ReactJS cũng tốt hơn so với khi dùng các framework khác. ReactJS sẽ hạn chế cập nhật của DOM, từ đó tăng tốc độ truy cập ứng dụng và cải tiến UX tốt hơn.
-
ReactJS cũng được thiết kế để giúp cải thiện số trang render tổng từ phía server. Đồng thời giúp tối ưu các nút để render phía client-side.
-
Khả năng tùy chỉnh công cụ tốt, thậm chí làm giảm ngân sách bảo trì hệ thống, giúp ReactJS hiệu quả cao hơn.
Có thể nói, ReactJS thật sự là một công cụ tuyệt vời dành riêng cho cộng đồng các developer. ReactJS xuất hiện như một bước ngoặt lớn của công nghệ, kỹ thuật và sự sáng tạo không giới hạn trong phạm vi giới hạn của các framework. Hy vọng thông qua bài viết trên, các bạn đã có cho mình những thông tin hữu ích về công cụ này cũng như những lợi ích tuyệt vời mà nó mang lại và cả những trải nghiệm tuyệt vời!


