-
Câu Hỏi
1868
-
Thành Viên
799
-
Wiki-Hỏi-Đáp.Org
Wiki Hỏi đáp trực tuyến là website chia sẻ kiến thức cộng đồng về tất cả lĩnh vực từ giáo dục, kinh tế, xã hội khoa học, đời sống, gia đình...
Liên hệ tại: Wikihoidap.org@gmail.com
Liên kết hữu ích bạn nên xem: Alo789
-
Theo dõi Wiki Hỏi đáp
-
Bản quyền tại DMCA
Typography là gì? Những điều bạn nên biết về Typography Design
Typography là gì? Những điều bạn nên biết về typography. Với những người làm trong nghề thiết kế, đồ hoạ hay design chắc chắn sẽ không còn lạ lẫm với khái niệm Typography. Tuy nhiên, không phải ai cũng biết về bản chất và những vấn đề liên quan đến nó. Cùng Wikihoidap.org tìm hiểu nó nhé

Danh mục nội dung
Bài viết ngay sau đây sẽ giải đáp những thắc mắc đó đến bạn đọc về Typography là gì? Những điều bạn nên biết về typography.
Typography là gì?
Có thể nói, Typography chính là điểm khởi nguồn, bắt đầu của thiết kế đồ họa. Typography là từ ghép bởi "Typo" "và graphic" để mô tả nghệ thuật sắp đặt và kỹ thuật ghép chữ trong in ấn. Khái niệm về Typography đã có từ rất lâu với cách trình bày bản in của người châu u hay cách viết thư pháp của người Trung Hoa.
Về cơ bản Typography là sự kết hợp khéo léo nghệ thuật giữa typefaces, point size, line length, leading, letter-spacing. Nhằm đem lại cho người xem cảm giác dễ đọc nhất, ấn tượng, nổi bật nội dung, và truyền tải được ý đồ của người thiết kế tới người đọc.
.jpg)
Sự xuất hiện của hoại hình Typography
Loại hình Typography xuất hiện đầu tiên vào thế kỷ XV tại Đông u, và thoạt đầu chúng chỉ là những con chữ bằng kim loại giúp cho công việc in ấn và người phát minh ra những con chữ đó là Johannes Gutenberg (người Đức).
Nhưng trước đó là những con chữ viết tay của người Trung Hoa (khoảng thế kỉ XI ), chính họ mới là những người đã tạo ra các nét sơ khai nhất về loại hình nghệ thuật này, nhưng chưa được biết đến
Với vẻ đẹp của nó, cho đến hiện nay Typography đã trở nên quen thuộc và đến gần hơn với tất cả các lĩnh vực và loại hình: từ báo chí, thiết kế mỹ thuật đến website điện tử; từ online đến offline. Bên cạnh đó, cách thức thể hiện, in ấn và sáng tạo cũng ngày càng đa dạng và phong phú hơn rất nhiều.
Typeface và font
Mọi người thường nhầm lẫn giữa 2 khái niệm này, và vô tình thường dùng từ không đúng cho chúng.
Typeface là một hệ thống bao gồm các kiểu chữ, và mỗi một kiểu chữ khác nhau là một typeface riêng biệt. Ví dụ như Arial là một kiểu chữ, Gill Sans là một kiểu chữ, Adobe Caslon Pro là một kiểu chữ, ...
Bạn phải phân biệt được sự khác nhau cơ bản của các kiểu chữ, đó là điều tối thiểu và cốt lõi để tạo nên một tác phẩm typography đẹp. Đôi khi có 2 hay nhiều kiểu chữ, bạn chỉ nhìn lướt qua và thấy dường như thấy chúng không hề khác nhau.

Các yếu tố cần có để thiết kế Typography đẹp
Các đường gióng – Lines: Khi thiết kế Typography sẽ có ít nhất 5 đường gióng gồm đường gióng phần đầu chữ (Ascenders), phần đuôi chữ (Descenders), chữ in hoa (Capital letters), chữ thường (Lowercase) và đường gióng ngang (Horizontal Guidelines) để người dùng so sánh – sắp xếp các ký tự sao cho đẹp mắt.
Dòng – Leading: là yếu tố quyết định Typography đó dễ hay khó đọc, ảnh hưởng lớn đến tổng thể thiết kế. Do đó, khi thiết kế, Designer cần phải căn dòng thật hợp lý, hài hòa.
Khoảng cách chữ - Tracking/ Letter spacing: khoảng cách giữa các nhóm chữ cũng cần được căn chỉnh hợp lý để tạo nên thiết kế Typography đẹp.
Khoảng cách giữa các chữ - Kerning: là thông số thể hiện khoảng cách giữa 2 con chữ đơn lẻ với nhau.
Căn chỉnh các hàng chữ - Alignment: việc căn chỉnh các hàng chữ ảnh hưởng rất lớn đến cảm nhận của người xem về tổng thể, do đó, khi thiết kế, cần phải so các hàng chữ với nhau thật hợp lý để không làm mất đi vẻ đẹp của sản phẩm.
Thủ thuật thiết kế Typography đẹp
Khi thiết kế Typography bạn có thể áp dụng các thủ thuật sau để tạo nên 1 sản phẩm đẹp:
Phân cấp nội dung thể hiện theo cấp độ quan trọng: với Typography có nhiều hơn 1 nội dung thì nội dung quan trọng nhất phải được thiết kế font chữ to và nổi bật nhất, tiếp đến là các nội dung còn lại theo cấp độ quan trong giảm dần.
Chọn font chữ phù hợp: khi thiết kế Typography có rất nhiều font chữ khác nhau để Designer lựa chọn, tuy nhiên bạn cần phải nhớ font chữ được chọn phải phù hợp và liên quan đến nội dung thiết kế. Ví dụ khi trình bày Typography cho một bìa sách thể loại truyền cảm hứng cho giới trẻ, bạn có thể chọn các font chữ nghệ thuật uốn lượn để hấp dẫn thị giác người xem.
Sắp xếp chữ theo logic: bạn cần phải áp dụng các quy tắc về sắp xếp, phối hợp các con chữ để tạo nên một tổng thể hài hòa.
Tham khảo các mẫu Typography đẹp: việc tham khảo các trang cung cấp mẫu Typography đẹp cũng sẽ giúp bạn học hỏi được nhiều điều, để từ đó cải thiện tốt hơn các thiết kế Typography của mình.

Vai trò của Typography trong Marketing online
Trong hoạt động Marketing online, hình ảnh có thiết kế đẹp có vai trò rất quan trọng. Trong đó, Typographic đóng vai trò để “câu view”. Tùy thuộc vào mục tiêu và ý tưởng quảng bá sản phẩm mà các Marketer sẽ yêu cầu thiết kế Typography đơn giản hay phức tạp.
Hiện nay, có khá nhiều công ty truyền thông – quảng cáo triển khai thành công các dự án viral chỉ bằng các bộ ảnh Typography độc đáo. Từ cách sắp xếp chữ đơn thuần, với sự biến tấu – phối kết hợp của các Designer, Typography góp phần quan trọng tạo nên “linh hồn” cho các tác phẩm thiết kế - đem đến thành công cho chiến dịch truyền thông – Marketing của các doanh nghiệp.
Danh mục nội dung
Chúng ta nghe nói nhiều tới cụm từ typography .Đặc biệt với những designer thì đó không là điều xa lạ. Nhưng với những người bắt đầu học thiết kế đồ họa sẽ không khỏi thắc mắc typography là gì? Bài viết dưới đây sẽ giúp bạn có thêm sự hiểu biết về typography
Typography là gì?
Typography là cụm từ ghép giữa “typo” và “graphic” thể hiện các tác phẩm nghệ thuật bằng con chữ. Typography là sự sắp xếp, ghép đặt các câu chữ trong nhiều kích cỡ, loại font và màu sắc khác nhau sao cho thể hiện được tinh thần và thông điệp mà người thiết kế muốn nhắm đến.
Có rất nhiều định nghĩa trả lời câu hỏi này, nhưng theo Fedu câu trả lời dễ hiểu và đầy đủ nhất đó là, Typography là loại hình thiết kế lấy các chữ cái làm đối tượng khai thác, khiến các con chữ không chỉ là công cụ truyền đạt thông tin bình thường nữa mà còn mang tính nghệ thuật cao cùng với sự thể hiện có tính khoa học.

Thiết kế typography là xu hướng nghệ thuật khá phổ biến trong thời gian gần đây, khi content lên ngôi và những người làm sáng tạo đã và đang tìm kiếm các hướng đi, hình thức thể hiện mới mẻ cho các con chữ thông thường. Trong bối cảnh đó, Typography chính là một giải pháp hoàn hảo để thể hiện, biến hóa các nội dung chất lượng thành các sản phẩm thương mại hóa có khả năng thu hút người đọc hơn, nhiều sức hút hơn và tất nhiên tăng tương tác hơn trong các hoạt động Marketing truyền thống.
Những loại font chữ thường gặp trong typography:
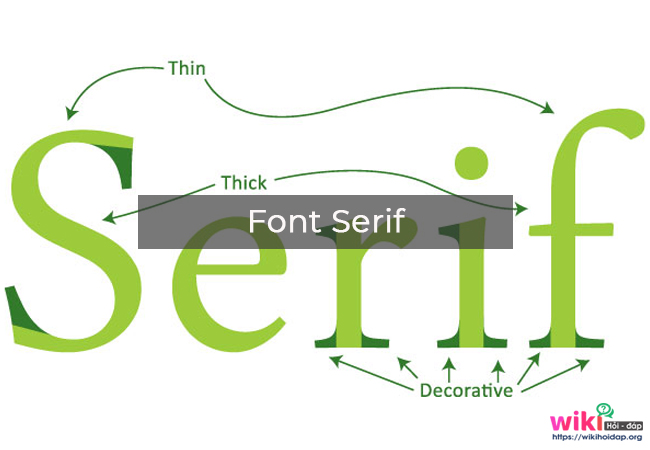
Font Serif
Font Serif thường được biết đến là font “có chân” ở các phần chính của các chữ cái. Do bởi nhìn kiểu cách cổ điển, chúng sẽ là những lựa chọn tuyệt vời cho những dự án truyền thống. Chúng cũng thường xuyên được sử dụng trong các ấn phẩm in ấn như tạp chí hoặc báo giấy.

Font Sans-Serif
Font Sans-Serif được biết đến như font chữ “không chân” trái ngược với kiểu font ở trên. Sans là một từ tiếng Pháp nghĩa là “không có” Serif. Sans-Serif được cho là có phong cách hiện đại sạch sẽ và rõ ràng hơn so với font có chân. Ngoài ra, nó cũng giúp người xem trên màn hình máy tính có thể đọc dễ dàng hơn, cả trên điện thoại hay máy tính bảng nữa.

Display Font
Font chữ này được thể hiện trên đa dạng các phong cách khác nhau, như chữ viết tay (script), chữ Gô-tíc (Blackletter), chữ in hoa, và các kiểu chữ đặc biệt khác. Do bởi đặc điểm sử dụng cho việc trang trí, font chữ này được sử dụng tốt nhất đối với các đoạn text ngắn. Ví dụ như, tiêu đề bài, các chỉ mục hoặc trong các thiết kế nặng về đồ họa.

Các thuật ngữ quan trọng trong typography
Có thể bạn đã từng nghe tới các thuật ngữ như:
- Kerning: giãn cách giữa các chữ cái với nhau
- Leading: giãn cách giữa các dòng
- Tracking: giãn cách giữa các chữ cái trong cùng 1 từ
- Hierarchy: dóng hàng, cột văn bản
Với những người đã có kinh nghiêm thiết kế, họ sẽ hiểu được cách sử dụng các khái niệm này để tạo ra những thiết kế chuyên nghiệp. Là một người mới, bạn cũng không cần phải biết hơn toàn bộ về các thuật ngữ trên, chỉ cần khiến bạn đủ tự tin để sử dụng và đem thiết kế của bạn cho người khác xem.
Hierarchy
Là cách dóng hàng, cột của văn bản, được sử dụng đề điều hướng và chỉ dẫn mắt của người đọc về thông tin quan trọng nhất. Nói theo một cách khác, nó sẽ cho họ thấy nên bắt đầu đọc từ đâu, và nên đọc gì tiếp theo, dựa vào những cấp bậc nhấn mạnh và sự sắp xếp.
Tạo ra hệ thống thứ bậc nãy rất đơn giản: bạn chỉ cần quyết định yếu tố nào bạn muốn người đọc chú ý đầu tiên, và làm cho chúng trở nên nổi bật. Các yếu tố quan trọng thường lớn hơn, đậm hơn hoặc khác biệt bằng một cách nào đó. Hãy nhớ rằng phải giữ cho typography của bạn thật đơn giản và chỉ gắn với một vài font chữ bổ sung cho nhau.
Leading
Là khoảng giãn cách giữa 2 dòng, nếu bạn không chắc chắn về việc nên sử dụng việc giãn cách dòng này thế nào, hãy để nguyên mặc định của cài đặt font. Mục đích của kỹ thuật này là để cho việc đọc trở nên thoải mái cũng như dễ dàng hơn. Giãn dòng quá lớn hoặc quá nhỏ đều sẽ khiến cho người đọc cảm thấy đôi chút khó chịu.
Tracking
Là độ dài của 1 từ, hoặc được gọi là độ giãn cách các chữ cái với nhau. Có nhiều chương trình cho phép bạn làm dày hoặc giãn rộng yếu tố này, phụ thuộc vào nhu cầu của bạn. Với một số thiết kế, việc tùy chỉnh kỹ thuật tracking sẽ đem lại những yếu tố hiệu quả về mặt nghệ thuật nhất định. Nó cũng có thể giúp bạn sửa các font chữ có giãn cách không tốt.
Kerning
Kerning là giãn cách giữa các chữ cái cụ thể trong cùng một từ. Không giống tracking, nó phụ thuộc vào một từ cụ thể, vì mỗi chữ cái có độ phù hợp khác nhau. Một số font chữ cái thường bị đánh giá là “kerning kém”, làm cho chữ cái không được giãn cách chuẩn


