-
Câu Hỏi
1868
-
Thành Viên
799
-
Wiki-Hỏi-Đáp.Org
Wiki Hỏi đáp trực tuyến là website chia sẻ kiến thức cộng đồng về tất cả lĩnh vực từ giáo dục, kinh tế, xã hội khoa học, đời sống, gia đình...
Liên hệ tại: Wikihoidap.org@gmail.com
Liên kết hữu ích bạn nên xem: Alo789
-
Theo dõi Wiki Hỏi đáp
-
Bản quyền tại DMCA
Background là gì? Nghĩa của từ background là gì?
Background chính xác chỉ là màu nền và ảnh nền. Giúp cho cách nhà thiết kế sử dụng Background tạo ra các thiết kế đẹp làm cho người nhìn cảm thấy ấn tượng với những ấn phẩm nhà thiết kế tạo ra. Vậy hãy cùng tìm hiểu Background là gì và nó mang lại những gì?

Danh mục nội dung
Background là gì?
Với thuật ngữ Tiếng Anh dịch ra thì nó mang nghĩa là “nền ở phía sau”. Bạn có thể nhìn thấy Background ở mọi nơi xung quanh chúng ta như là màn hình laptop, màn hình điện thoại,.... đó là những hình ảnh bắt mắt không thay đổi ở phía sau của các app đó gọi là background.
Tác dụng của background là gì? Tại sao phải dùng background?
Sử dụng background giúp cho người dùng bớt cảm giác nhàm chán khi sử dụng các ứng dụng trong giải trí hay làm việc. Thay vì sử dụng một background chỉ có một màu đơn điệu thì bạn nên sử dụng các background đa dạng, bắt mắt nhưng tùy vào sở thích của mỗi người và tính chất công việc, như vậy sẽ giúp bạn có được tinh thần làm việc thoải mái và hiệu quả hơn.
Background trong nhiếp ảnh?
Background được dùng để chỉ khung cảnh ở phía đằng sau người chụp ảnh. Có thể nói rằng hiện nay người ta rất quan trọng background vì nó thể là thước đo để đánh giá chất lượng bức ảnh được đầu tư như thế nào. Chính vì thế mà nhiều bức ảnh mà chủ thể chỉ là phụ mà chỉ cần tút tát lại background thì sẽ nhận được nhiều sự khen ngợi của người xem hơn.

Background trong lĩnh vực xã hội?
Trong đời sống – xã hội background có thể hiểu là vị thế của 1 người nào đó, hay nền tảng background chính là những gì họ có được từ gia đình ví dụ như danh tiếng, quyền lực, giàu có, … Vì vậy việc có “background hiển hách” cũng là 1 yếu tố lớn quyết định tương lai hay định hướng của 1 con người.
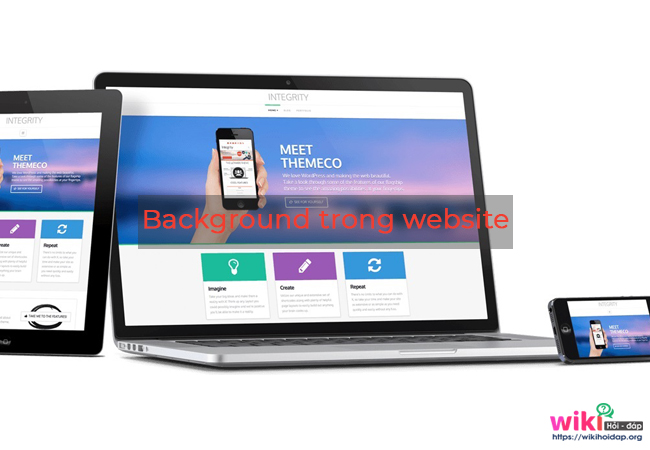
Background trong website?
Còn đối với website background thì các thiết kế rất phong phú chứ không đơn giản phối màu mà nó có thể kèm thêm các hình ảnh sống động thay thế cho nền trắng mặc định đã có sẵn. Đây là những thuộc tính rất quan trọng mà bạn cần phải nắm được để có thể tạo ra background bắt mắt để gây ấn tượng với người nhìn.

Background HTML, CSS là gì?
Background còn là thuộc tính trong ngôn ngữ định dạng phần tử CSS có chức năng thay đổi hình nền và màu nền cho các cặp thẻ trong Ngôn ngữ dấu văn bản HTML.

Đối với quy định background, người ta đã chia nhỏ ra để thuận tiện cho người dùng:
Background color:
Thuộc tính này giúp bạn thay đổi màu nền cho background, thuộc tính này không hay dùng bởi vì với mỗi đối tượng bạn chỉ có thể chọn một màu sắc đơn điệu cụ thể, dễ gây cảm giác nhàm chán cho người dùng.
Background image:
Thuộc tính này giúp bạn dễ dàng chọn được một hình ảnh thích hợp làm ảnh nền cho một đối tượng bất kỳ và thuộc tính này hay được sử dụng hơn so với background-color.
Background repeat:
Là thuộc tính quy định trạng thái lập hình nề hay không và theo cả hai chiều cho tới khi lấp đầy khoảng trống. Gồm 4 giá trị như sau:
- Repeat-x: cho phép ảnh nền lặp lại theo chiều ngang
- Repeat-y: cho phép ảnh nền lặp lại theo chiều dọc
- Repeat: cho phép ảnh lặp lại trong nền theo cả hai chiều, đây là giá trị mặc định
- No-repeat: Không lặp lại hình nền
Background attachment:
Là thuộc tính quy định trạng thái cuộn của ảnh khi kéo trang lên xuống.
Background-size:
Thuộc tính background-size định nghĩa kích thước của hình nền. Giá trị của nó có thể là kích thước chiều dài và rộng hoặc là tỉ lệ phần trăm. Từ khóa có sẵn cho thuộc tính là contain và cover. Giá trị contain sẽ co dãn hình ảnh để phù hợp với khung. giá trị cover, ở một mặt khác nó sẽ kéo dãn hình ảnh sao cho vừa với khung mà ko gây sai lệch tỉ lệ.
Đó là những chia sẻ về Background là gì? Mong mọi người có thể tạo ra các ấn phẩm ấn tượng.
Danh mục nội dung
Có nhiều người còn chưa hiểu được hết nghĩa của từ “background” và cả việc sử dụng background lựa chọn background như thế nào cho phù hợp trong thiết kế là khó khăn của mỗi người thiết kế. Dưới đây là những chia sẻ của chúng tôi về nghĩa của background và các lựa chọn background một cách phù hợp nhất.
Background là gì?
Có thể dịch từ background ra Tiếng Việt có nghĩa là “nền ở phía sau”.
Trong đời sống hàng ngày, khi nói đến Background của một ai đó thì có nghĩa là nói đến tình trạng không có địa vị, bối cảnh, về kiến thức nó ám chỉ kinh nhiệm trình độ học vấn.
Trong điện ảnh, radio thì background có nghĩa là nhạc nền.
Trong xây dựng, phim, chụp ảnh cưới thì background là hậu cảnh.
.jpg)
Gợi ý lựa chọn background trong thiết kế.
Chọn background làm video:
Đây là một xu hướng mới, nếu sử dụng đúng chắc chắn website của bạn sẽ trở nên hoàn hảo thu hút sự chú ý của người dùng. Tuy nhiên để tạo ra một video phù hợp với nội dung website mà bạn muốn hướng đến không hề dễ dàng. Trong quá trình thiết kế bạn phải dung hòa để người dung không tập trung quá vào video mà quên đi nội dung của website. Thời lượng của video không được quá dài và nhiều hình động quá.
.jpg)
Chọn ảnh làm background:
Đường truyền mạng càng ngày càng được cải thiện nên việc sử dụng hình ảnh làm nền cho website không bị ảnh hưởng nữa. Thay vì sử dụng những màu sắc thì có thể sử dụng hình ảnh để bắt mắt hơn truyền tải được thông điệp nhiều hơn. Có thể nói đây là một công cụ làm tăng độ tương tác cho website nhưng để phát huy tuyệt đối cần lưu ý những ý sau:
- Bạn có thể chọn slide ảnh đối với 1 bức ảnh duy nhất
- Ưu tiên chọn ảnh hình ngang vì nó thích hợp hơn so với hình dọc, đem lại cái nhìn hài hòa hơn với tất cả hầu hết các màn hình máy tính.
- Kích thước hình ảnh phù nhất cho chiều rộng là 1200 pixel, trong trường hợp kích thước nhỏ bạn có thể làm cho ảnh mờ đi.
- Khi không lựa chọn được hình ảnh nào phù hợp, bạn có thể dùng những bức hình miễn phí được download t��� trên các trang web phổ biến.

Sử dụng màu sắc làm background:
Đa phần các nhà thiết kế web thường sử dụng một màu để thiết kế background của web bởi nó giúp cải thiện tốc độ truy cập web. Tại thời điểm hiện tại thì xu hướng đang dùng đó chính là sử dụng màu nền đơn sắc.
Tuy vậy, sử dụng màu nền đơn sắc ở thời điểm hiện tại có rất nhiều khác biệt. Các nhà thiết kế ưu tiên dùng những gam màu tinh tế hơn hay vì chỉ gói gọn trong các màu như đỏ, xanh. Điển hình trong số đó chính là màu trắng, gam màu đem lại sự thanh lịch, sang trọng và làm người xem tập trung vào nội dung của trang web nhiều hơn.
Điều khiến cho các nhà thiết kế phải giới hạn sự lựa chọn của mình, bạn có thể chọn những gam màu rực rỡ. Cần phải phù hợp với nội dung, lĩnh vực hoạt động của doanh nghiệp. Bên cạnh đó, bạn cũng cần phải chú ý nhiều hơn đến các màu sắc phụ, dù tương phản cũng phải phù hợp.
Một số lưu ý quan trọng:
- Sử dụng hình ảnh với độ phân giải cao, ít nhất từ 1024x768px
- Trạng thái của hình ảnh phải là landscape mode, không được là ảnh portrait
- Đặt tên hình ảnh phải có ý nghĩa
- Video sử dụng không có quá nhiều hành động vì như vậy sẽ khiến người xem cảm thấy vô cùng mỏi mắt
- Màu nền là màu trắng thì không bao giờ sai.
Đó là những chia sẻ của chúng tôi để giúp bạn hiểu hơn về background và lựa chọn background một cách chính xác để tại ra các ấn phẩm tuyệt nhất.


